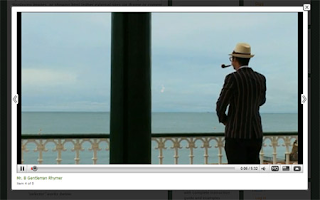
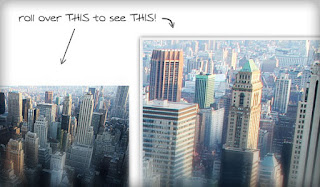
SexyLightBox is a clone of classic Lightbox , but it's more sexier and lightweight than the classic LightBox. It was built for web designers , so it is really easy to install and use.
SexyLightBox supports all sorts of images of different sizes, HTML elements and Now Area maps . The images larger than the browser, are adjusted automatically to see them completely. I really like the bouncy eff…
[click to continue reading]